
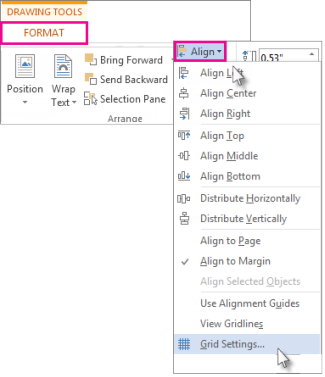
To delete a card (not just hide it), select it, and then press Delete. When a card is selected, a black caption appears above it. You can also select cards directly on the form. This card includes a set of controls for the field title, an input box, a star (which appears if the field is required), and a validation error message. Your screen should resemble this example:Įach field displayed has a corresponding data card on the form.

Move the Order status field by dragging it to the left and then dropping it on the other side of the Customer purchase order reference field.

In the right-hand pane, hide each of these fields by clearing its checkbox: The form shows the record that you selected in the gallery, but the default set of fields might not match what you want in your final product. Set the form's Item property to Gallery1.Selected. However, many are blank, and they may take a few moments to settle into their final positions. In the right-hand pane, click or tap the down arrow next to No data source selected, and then click or tap Sales order.Ī default set of fields from the Sales order data source will appear in a simple, three-column layout. You can always show any fields that you want by selecting one or more check boxes in the right-hand pane. If you use the formula bar, the form won't show any fields by default. In the next step, you'll connect the form control to the Sales order data source by using the right-hand pane, not the formula bar. The label shows the sales-order number of the record that you selected in the gallery.Īdd an Edit form control, and then move and resize it to fill the screen under the label. Outside of this tutorial, you can put the Gallery and Edit form controls on the same screen, but you'll have more room to work with if you put them on separate screens.Īt the top of the new screen, add a Label control, and set its Text property to this expression: This record will appear in the form that you build by following steps later in this article.Īdd a blank screen where you'll put the form. (optional) To match the examples in this tutorial, change the gallery's Layout to show only Title and subtitle. Add a galleryĬreate a tablet app from scratch, and add your data source.Įverything discussed in this article also applies to phone layouts, but phone apps often have only one vertical column.Īdd a vertical Gallery control, and set its Items property to 'Sales order'.
#Microsoft excel snap to grid trial#
If you have a Power Apps per user, per app, or trial license and system administrator or system customizer permissions, you can create a table in Microsoft Dataverse and add similar fields. This article is written as though you have a data source that's named Sales order and that contains the fields in the previous graphic. By building an app from scratch, you'll become familiar with required concepts, such as adding data sources and controls, that are mentioned but not explained in this article. If you're new to Power Apps (or have only generated apps automatically), you'll want to build an app from scratch before you dive into this article. We'll also look at some advanced topics, such as dynamic sizing of fields to fill available space. In this tutorial, we'll walk through the steps to create this form.

For example, consider this basic form for recording sales orders: Easily create an attractive and efficient form when you build a canvas app in Power Apps.


 0 kommentar(er)
0 kommentar(er)
